编辑导语:CMS系统是内容管理系统。
内容管理可以解决各种非结构化或半结构化的数字资源的采集、管理、利用、传递和增值,并能有机集成到结构化数据的商业智能环境中。
本文就来为大家分享一下电商平台的“化妆品”-CMS。
如果说用户端是电商平台的“门脸”,那CMS就是装点门脸的“化妆品”了。
拥有一套好的CMS管理系统对页面展示乃至交互都是质的提升。
CMS不仅仅只是一套简单的工具,更承载这表达运营诉求和导向的航标。
CMS系统全称是Content Management System,中文意思是内容管理系统。
主要用于运营人员根据业务需求动态配置用户可见的页面信息。
配置过后的信息可以按照运营人员的要求展示不同形式、不同内容的商品。
这里面要说明的是CMS主要的核心功能是动态配置页面,但不是所有平台的页面都是可以由CMS配置的。
业务逻辑也复杂的页面越无法使用CMS进行配置,这种页面多数需要单独进行建立、处理,比如购物车、结算页等。
而展示方式复杂多变但业务逻辑较少的页面多数通过CMS配置,比如首页、促销专题页等类似商品集合页面。
一、页面结构分解CMS之所以可以动态配置运营的商品是因为它已经将页面所有的元素进行了分解,分解后的各部分可以进行独立管理配置。
之后CMS在将所有的元素组装整合从而形成我们看到的千姿百态的页面内容。
我们用一副图来看下页面构成的核心原理和元素。
如图: 用一句话来说就是把各式各样的组件按照指定的样式渲染,并填充好对应的商品数据,按照规定的布局拼装并展示。
用一句话来说就是把各式各样的组件按照指定的样式渲染,并填充好对应的商品数据,按照规定的布局拼装并展示。
这么说可能比较抽象,我们拿一个具体的例子来看下都有哪些元素内容。
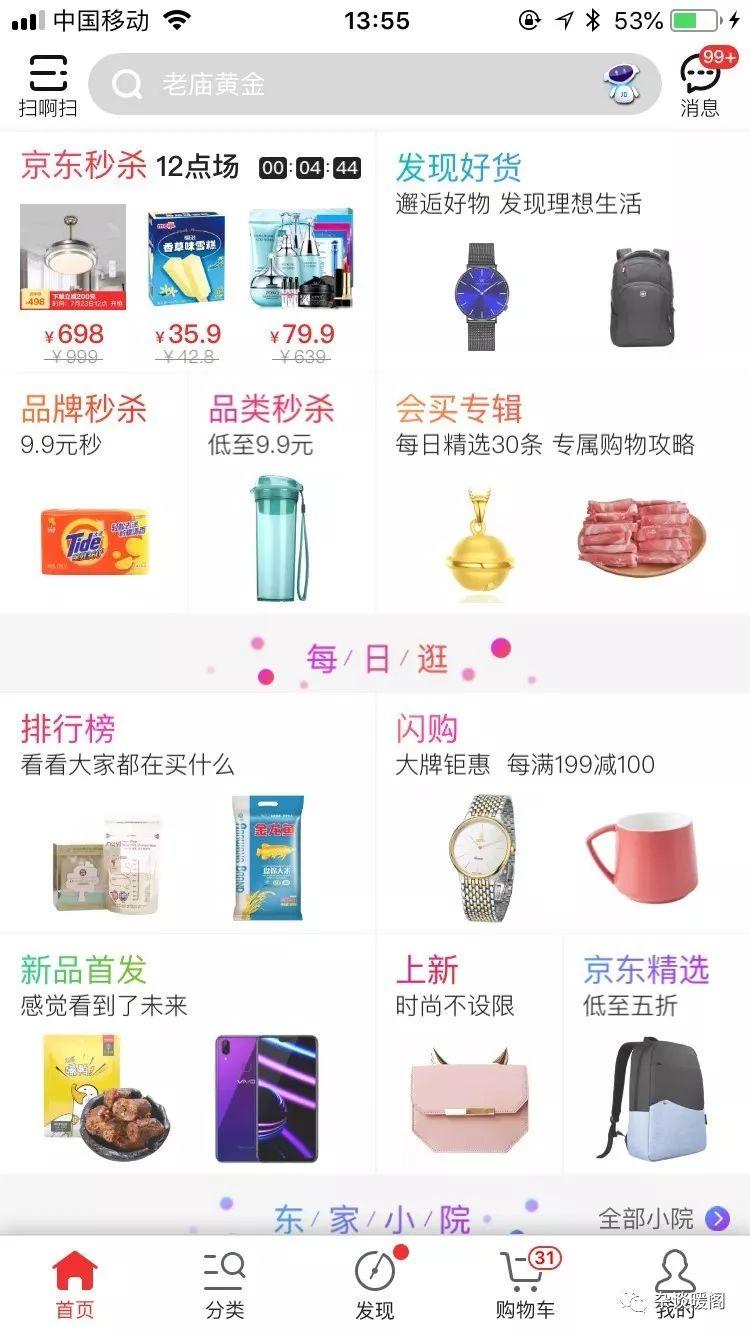
从下图可以看到每个楼层都是按照一定的排列方式进行展示的,这种排列方式我们叫作布局或者模板。
一般意义上每一行都可以称作一个楼层,整个页面的布局就是由多个楼层组合而成。
每一个楼层内都可以包含若干的组件的组合,考虑到美观的问题一般同一楼层的高度都是一致的,使用的组件也需要高度一致。
确定组件类型以后就需要将数据填充到组件中。
数据也叫素材来自不同的渠道和系统,按照组件的要求进行合并最终变成用户看到的页面内容。
按照页面属性的不同,页面可以分为首页、专题页。
首页除了基础楼层外,还包括头部焦点区域。
头部焦点区域主要存放一些核心的内容和导航功能。
包括搜索区、导航区、焦点区。
结构如下图:
- 搜索区:可以进行商品搜索定位,一般会放在最上方。
一般通用的内容也会放在这个区域,如网站logo,登陆信息等。 - 导航区:主要是类目导航,负责流量分流和引导的作用。
- 焦点区:由于在首屏的正中位置,所以是流量的爆发区。
一般会放置大幅的广告和主推商品。 - 楼层:常规商品放置区域,一般按照品类每层包含不同的分类商品。
- 其他:首页考虑到内容较多,一般电商平台都会在PC端增加直通电梯的浮层用于用户直接定位到具体楼层查看商品。
而移动端则没有。
 需要注意的是由于移动端的手机尺寸原因,同一层一般不会出现多个组件而是采用一层一组件的方式。
需要注意的是由于移动端的手机尺寸原因,同一层一般不会出现多个组件而是采用一层一组件的方式。
相比较而言PC端的布局和组合更为复杂一些,内容陈列也更为丰富。
首页的结构主要由这四部分组成,不过搭配上也会根据平台情况而已,比如部分移动端在楼层上还会有一些促销区,理论上这也属于楼层,只是形式和内容上有了进一步的延伸。
专题页则更专注于某个维度(如品牌、类目、商家等)的商品聚合。
专题页的核心诉求是为了能够加速和提高用户的购买转化率。
页面强调爆点和吸引眼球,所以结构更简单。
主要分为三个部分:头图、领券区、商品陈列楼层。
具体结构如下图:
- 头图区:负责放置专题主题的头图,用来突显主题概念,增加页面氛围。
- 领券区:非必须区域,一般促销专题页会放置领券区域以便刺激消费。
- 楼层:楼层也叫商品陈列展示区,用来陈列不同类型的商品。
有时候专题页的商品较多也可以增加导航条用来区分定位到具体楼层,这里就不单独区分导航区域了。
二、CMS结构拆解上面章节我们已经讲解了页面的组成元素,接下来我们看下所有的元素的具体内容是什么。
首先我们来看下样式的概念,样式是指把所有段落、间距甚至包括字体设定的内容以一种标准的规则输出出来。
在页面加载的时候使用同一的样式规则来排版布局。
网页的样式目前主流的是通过DIV+CSS的方式完成布局的。
具体的语法在这里不做详述,我们主要看下对于布局来说的一些空间定义。
如下图:
- 边框:指组件或者区域可以看到的边界,边框可以显示也可以不显示。
视觉上的边界就是通过边框来区分的。 - 外边距:组件或区域的边框之外需要保持的空白距离。
- 内边距:组件或区域的边框和元素之间需要保持的空白距离。
- 尺寸(高度、宽度):指组件或区域中的元素部分所占用的面积,面位为高度X宽度。
- 元素区域:即我们所能盛放内容的区域,所有的图片、文字、链接等内容数据都是在这个区域显示的。
布局的美观度就是通过调整这些空间样式属性进行的。
通过根据情况来调整外边距和内边距保证视觉上的合理性。
当然样式上除了解决控件布局的内容,还有很多其他的样式语法比如字体、浮层、上色等。
在页面上加载样式也叫样式渲染,页面的美观整齐主要靠样式来表达。
一个网站或者APP统一的样式定义也可是该平台的设计规范。
样式的渲染离不开他的载体也就是组件。
组件的概念在电商平台被广泛应用,不同的组件展现出的商品信息和效果也是不同的。
构成组件的核心内容就是图片加文字,细化后我们了解下构成组件的基本元素都有哪些。
- 专题信息:一般广告图片和专题标题。
需要根据组件的尺寸来规定图片的尺寸。
考虑到图片加载的时间和流量,一般会通过CMS限制图片的尺寸和分辨率。
同时为不同尺寸的图片设定默认底图(即加载不出图片时默认展示的图片内容,通常会使用公司logo或者吉祥物作为底图),避免加载过慢或者懒加载时页面留白的问题。 - 商品信息:这里面主要指商品相关展示信息,包括商品图片、价格、库存、色商品名称或者商品标题。
其中商品标题和名称理论上是一个信息,但考虑到电商平台商品众多,在搜索时为了增加曝光率一般会在名称上加上一些促销信息或形容词汇,从而形成了商品标题。
商品标题和商品名称是独立的,显示时可以根据情况来判断是否需要商品标题字段。 - 文案描述:部分组件中会显示少量的文案描述用来阐述。
- 链接:组件中的商品或者专题信息可以通过点击的方式跳转到商品详情或者专题页来进行购买的流程。
跳转的方式主要通过在CMS中配置商品而生成的链接实现。 - 展示形式及时间:组件的展示类型和显示的时间窗口期,展示类型在稍后我们会详细介绍下。
时间窗口期主要是通过CMS配置组件内容显示的时间区间,主要作用于限时类的组件上。
超时后该组件则不在显示。
组件与组件之间的差别主要来自于组件内元素的布局排列。
上文我们也讲解了构成组件的核心元素主要是图文加上元素数量。
布局排列也是围绕图文混排的方式,按位置分类有如下几种:
- 图文左右布局;
- 图文上下布局;
- 图文上下嵌套(即图片为底图,文字为浮层);
- 大图广告(大图单张,一般用于头条或者核心展位);
- 图片组合(多种图展示代表不同内容入口,一般用于分类入口或者聚合页入口);
- 图文不规则布局(即大小图混排);
- 特殊组件(用于特殊功能的组件如首页的分类入口或banner轮播等,多为定制化用途)。
比如移动端常见的商品列表就是图文上下布局的方式,每行两个SKU。
而首页的各种促销模块、分类入口则多用图片组合的方式进行,突显视觉冲击力。
如图:
 我们这里单独说下特殊组件,特殊组件多用于特殊用途的操作,布局上一般是按照规则和功能展示,多数不由后台CMS进行配置的。
我们这里单独说下特殊组件,特殊组件多用于特殊用途的操作,布局上一般是按照规则和功能展示,多数不由后台CMS进行配置的。
- 搜索组件(配置搜索关键字);
- Banner轮播图(轮播图片、链接);
- 分类导航(由分类基础数据直接显示);
- 个人中心;
- 面包屑导航;
- ……
确定了布局和展示的结构,接下来我们看下具体的展示内容数据需要注意哪些事情。
上文讲到的各种构成组件的元素一般都是由运营人员通过CMS进行上传设置的。
现在越来越多的电商平台在推动进行“千店千面”的概念,所以除了促销模块的组件以外,其他的基础数据大多也会通过商品列表、搜索、推荐等系统来提供个性化变化。
CMS中配置的商品列表也要根据用户的信息情况来动态显示商品数据。
最后我们就是需要关注模块的埋点,以便数据收集。
关于数据埋点本章节不做详述,后面会在BI系统中说明。
三、CMS发布流程CMS的基本发布流程基本等同于页面的填装过程。
如上图:
- 选择布局:页面每层的组件摆放顺序
- 选择组件:按照运营需求选择不同展示方式的组件
- 填写内容:根据组件的类型,填写商品信息或者是图文链接。
- 信息审核:对商品和图片进行审核,避免影响版面。
- 发布上线:审核通过的页面可以发布上线或者定时上线。
四、总结CMS系统结构上并不复杂,目前市场上甚至很多第三方的成熟插件工具。
但对于一个成熟的电商平台来说,一个好的CMS可以最大限度的为促销、导购等营销提供最好的用户体验。
#专栏作家#高晖,微信号公众号:产品老高,人人都是产品经理专栏作家。
10余年IT经验,互联网老兵。
多年电商公司经历,曾参与过B2B/B2C/O2O等多个方向的电商项目,熟悉电商全流程产品线情况。
本文原创发布于人人都是产品经理。
未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
未经允许不得转载:值得买 » 解构电商、O2O:电商平台的“化妆品”-CMS

 值得买
值得买